New Personal Site
November 24, 2024
Why build a new site?
Before this site, I was using al-folio, a Jekyll template commonly used in academia. Initially, I thought it was very clean and super nice to use, since (in theory) all you had to do was put your content in syntactically clean Markdown files and it rendered beautiful HTML. However, I felt that the template was very bloated, as there were features that I would never use (ex. publications). Adding on, the template featured sample assets and routes that were a pain to remove. Customizability was also limited, as wrangling someone else’s source HTML and template was a pain, and I had to conform to the design language of al-folio.
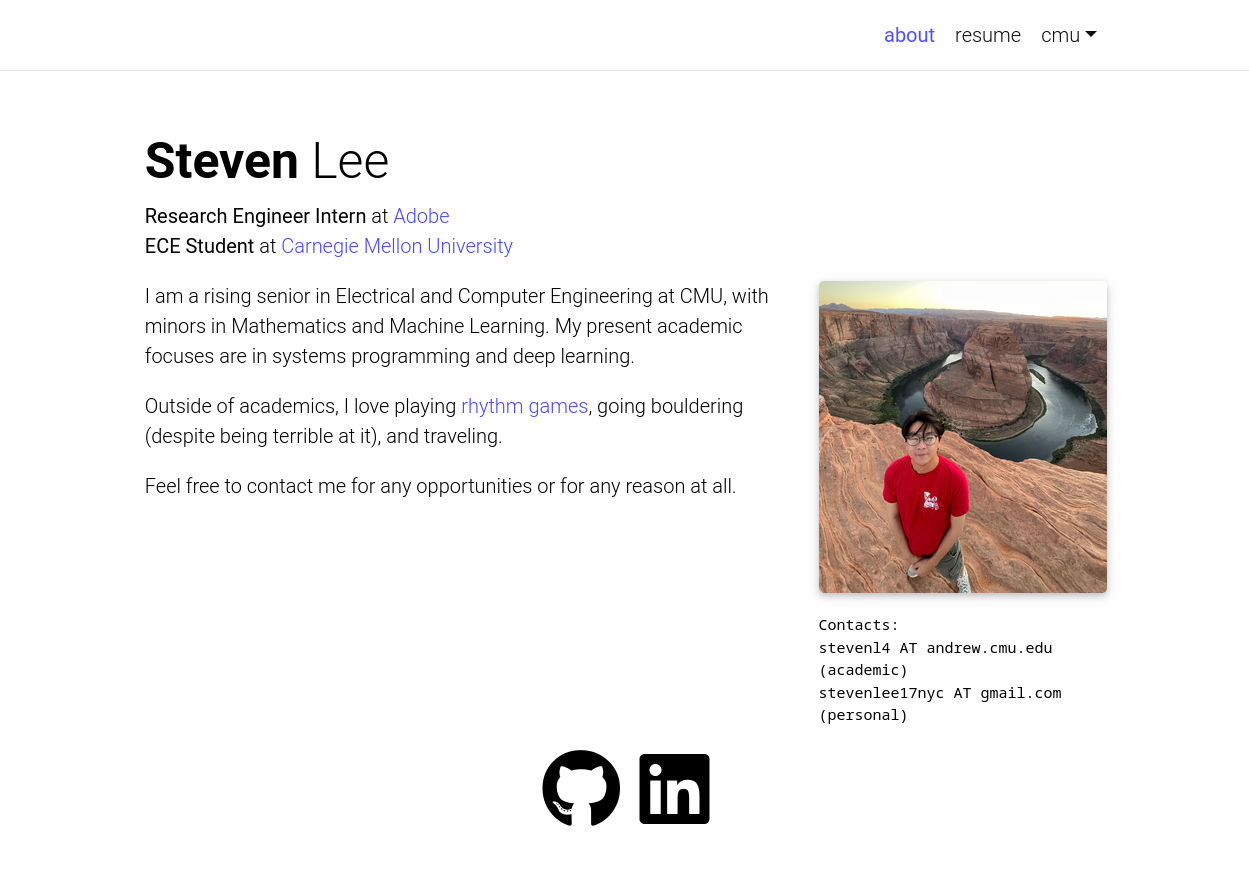
 |
|---|
| prev. version using al-folio |
Of course, templates like al-folio have their uses, mainly for people who aren’t concerned with customizability and just want to get information out there. Despite its supposed ease-of-use, I had some free time to take up building a site that I liked.
How I built this site
I used Hugo and Tailwind CSS for this site. I didn’t put much thought into these choices, even though possibly better alternatives exist. I chose Hugo since it’s advertised to be fast and not written in JavaScript, which I like. Also, I used Tailwind CSS due to a recommendation from one of my friends. I found the workflow to be smooth, despite barely having touched web frontend in my university and work careers. You can probably find the source for this site on my GitHub.